blog
How to make precise bottom-up estimates for your web development projects
What is bottom-up estimating and how to use it to empower you with the most accurate estimates in web development industry?
What is bottom-up estimating and how to use it to empower you with the most accurate estimates in web development industry?
We already discussed how 4 Essential project estimation techniques can help you get more accurate estimates for your web development project. My favorite one, which also happens to be most accurate if used properly, is the bottom-up estimating technique. What is bottom-up estimating and why is it so good?
In short – the bottom up estimating is a process where the project manager or the development team first decompose the project into units or tasks and then proceed to decompose those to the smallest measurable chunks. After that, each of these small chunks is estimated and once all the chunks for a given unit or task have known estimates, a sum of those chunks makes up an estimate for the entire unit.
You may wonder why not just estimate the entire unit or task in the first place if that’s the point? Well, here’s where you really see why bottom-up estimating is the most accurate technique of them all. By decomposing the unit to smallest chunks you are also analyzing the unit in more detail and noticing parts that are more complicated and would probably get missed otherwise. Also of great importance, you’re noticing parts or features which are not clearly documented. A good indicator that something needs to be documented better is that you start guessing how something should behave.
A very simple example: you’re looking over the designs and see a website header sub-menu in expanded state, but it’s not documented if it should expand on hover or on click. This is where you know a part of the documentation is missing and you need to ask for clarification.
Identifying these trouble-spots is what most other techniques fail to do, or don’t do as good of a job. And it’s exactly these trouble-spots that take away most of the development time or cause pauses when the execution stage starts and you notice missing documentation in the middle of the project.
While very simple in nature, the bottom-up estimates require a level of previous experience on similar projects. If there’s not enough experience, the lack can partially be covered by contingency but that will never be as accurate as a skilled estimate.
A real world example bottom-up estimation
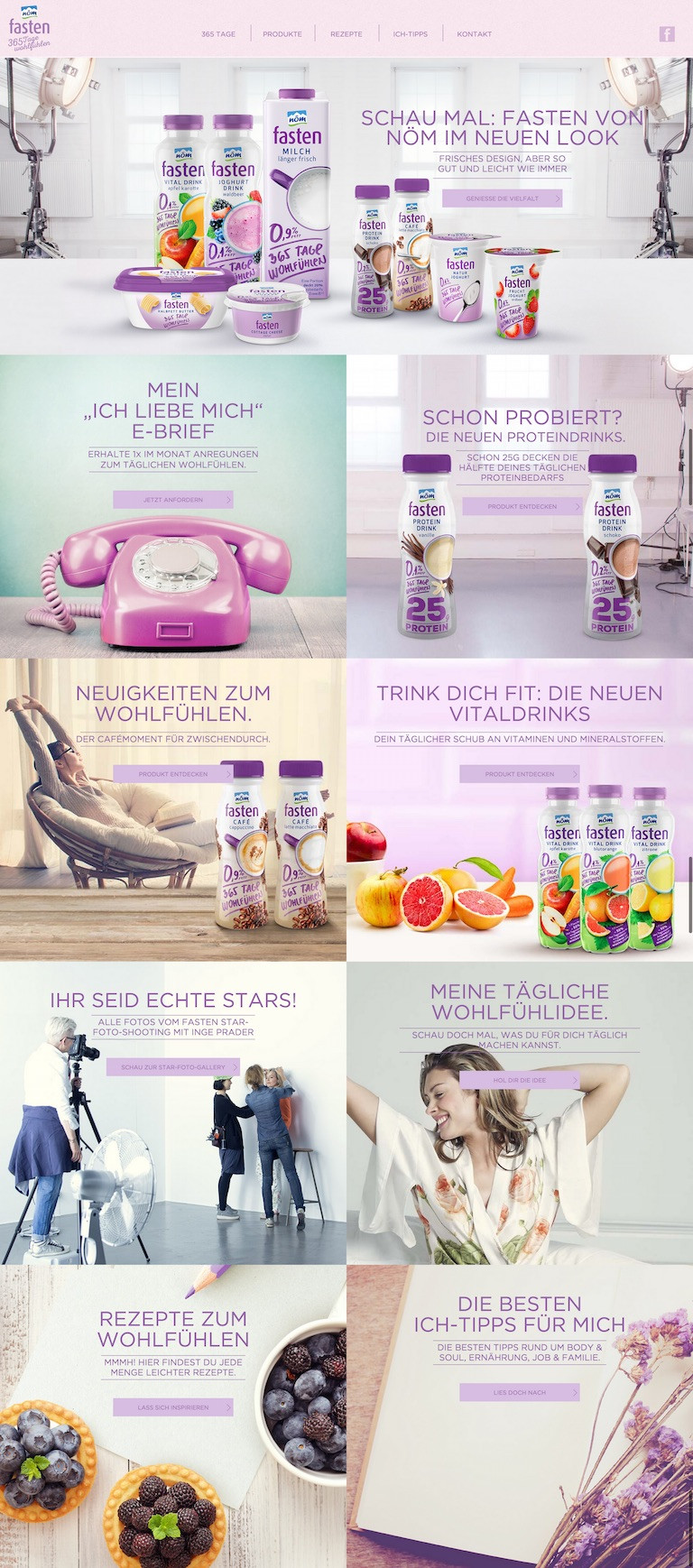
Let’s take a look at how a senior front-end web developer would approach bottom-up estimation for a non-responsive home page (see image):

What do we have on this page? There’s a header there. There are six sections, two full-width and four smaller half-width sections. No footer, seems easy enough. Also, the page layout would also be a unit of its own.
Did you notice that we just identified three units of this page which can also be made into tasks?
- Layout
- Header
- Inner sections (bigger and smaller but, basically, very similar and can be combined)
We strongly recommend that you create tasks for these units and measure development time spent on each perhaps by using a project/task tracking software of choice. We use Active Collab project management tool and highly recommend it. You can later compare the estimates to the actual time taken to complete a unit and, if needed, analyze what went wrong with your estimate so you can adjust estimates for similar units in the future.
We will now decompose each of these units. Let’s start with the layout:
It’s not responsive in a sense that it should support mobile and tablet sizes but since it should cover the entire screen you need to use percentage values for the elements instead of pixels. OK, so we would have full width block header on the top and a content wrapper we can use for other elements. In the content wrapper we can float: left all the sections where larger ones would have 100% width and smaller ones 50% width. Assuming you’re using a Grunt boilerplate such as our Orange Boilerplate, it can take roughly 5 minutes to initiate it, install Node.js dependencies, another 5 minutes to set up basic LESS CSS layout. The site uses custom fonts and we don’t have the web-font files so we need to convert them ourselves from the generic font file and import those using LESS CSS. That’s usually no more than 10 minutes, but, if there’s a problem with the file we have, we might need to look at alternatives. Let’s make it 20 minutes.
Notice that while the estimate for this unit won’t be that high and might seem irrelevant, by splitting it into chunks you just performed an analysis of all the things you need to do to set up the website. In essence, you just planned out the work you need to do for this unit. All that while doing the estimate. You saved time in the execution stage and identified potential problems before you wrote a single line of code. That’s just one more thing that’s great about bottom-up estimation technique.
Layout estimate done: 30 minutes
Moving to the next unit, the header:
It has a repeat background that we would need to cut out of the PSD because the designer didn’t provide it as a separate image file (as usual). Also, we need to cut out the logo and the custom Facebook button. Photoshop work alone will take 10 minutes. The logo and buttons can be positioned absolutely, and would need to be links. So the HTML and styling would be 5 minutes total for both. The menu has equal width items and borders between which could be tricky. Some of these also have sub-menus, so we best use nested ul > li elements. That usually takes 10-20 minutes, but let’s make it 20 because of the borders and sub-menu positioning. The sub-menu is similar and has an arrow on top so let’s make it 20 minutes as well. I have no idea if it should be shown on hover or click, let’s check that; but it doesn’t change the estimate much. On second thought, styling the spacing between the menu items and font-sizes might actually take another 20 minutes for menu and sub-menus. What should FB button do? Does it like the website which would need JS or just links to the FB page? Not documented.
We also planned out the header and identified two missing pieces of documentation.
Header estimate done: 1 hour 15 minutes
Next, the inner section:
The HTML is fairly simple for these, an h-something element for title, p element for subtitle and a button. That’s no more than 20 minutes for filling in the text for all six sections. The LESS CSS is a different story. We need to set a covering backgrounds for each (20 minutes), style the fonts and also add weird and non-uniform borders on all subtitles (that might take an hour). There’s the custom button as well, which will probably be used elsewhere, so we should make it reusable (30 minutes). The buttons are links only, so at least that’s easy. We first need to cut the background images from Photoshop, so 10 minutes goes there, too. We can cut the button arrow as SVG and make an icons web-font that we’ll probably use for other pages, too. That’s 20 minutes.
Inner sections estimate: 1 hour 40 minutes
So, for the entire home page we have an initial estimate of 205 minutes. We have some missing documentation and if we account for unanticipated problems we would probably need to add 20% contingency as well. That’s 205 * 1.2 = 246 minutes, which rounds up to 4 hours final estimate.
I hope this real example made you realize the benefits of bottom-up estimate techniques. This is the ideal case where you have an experienced web dev team to work with. If that’s not the case you can still use this technique. In that case, I recommend that you combine it with the three-point estimation technique we discussed in our previous article 4 Essential project estimation techniques.
In essence, the process is similar, but instead of giving one estimate per chunk, the developer would need to give three – best-case, most-likely and worst-case estimates. The worst case one makes the developer think about all the things that can go wrong with styling, JavaScript plugin implementation or similar. Psychologically – having the freedom to put in any number he wants for the worst case gives you an additional layer of accuracy when calculating the estimate using one of the three-point estimation formulas.
It takes longer but works well to improve accuracy, especially for more complex projects. In addition to using the three-point estimation you might also think about adding a larger contingency budget to account for unanticipated problems.
You can find the three-point estimation tools to help with your estimates in our previous article. If you haven’t already, I recommend that you read the article covering three-point estimation and other project estimation techniques which might fit your organization or project stage better than the bottom-up estimation.
What’s next?
If you’d like to further improve your project estimation skill, we’ve prepared an extensive Ebook “The Ultimate Guide to Successful Project Estimation” that will teach you ins and outs of project estimation tools and techniques.
Learn how to become more successful in your project estimation process.
Tihomir Opacic
18.04.2024.
Let's Discuss!
We're looking forward to understanding your needs and exploring how we can help you achieve your goals.
